Overview
Duke Academy is an all-in-one programming practice app targeted for students taking introductory and intermediate programming classes. While most of the user interaction happens through a CLI, the app also comes with a GUI built with JavaFX. Duke Academy was developed by a team of 4 software engineering students, and has a codebase of about 15k LOC, mostly written in Java.
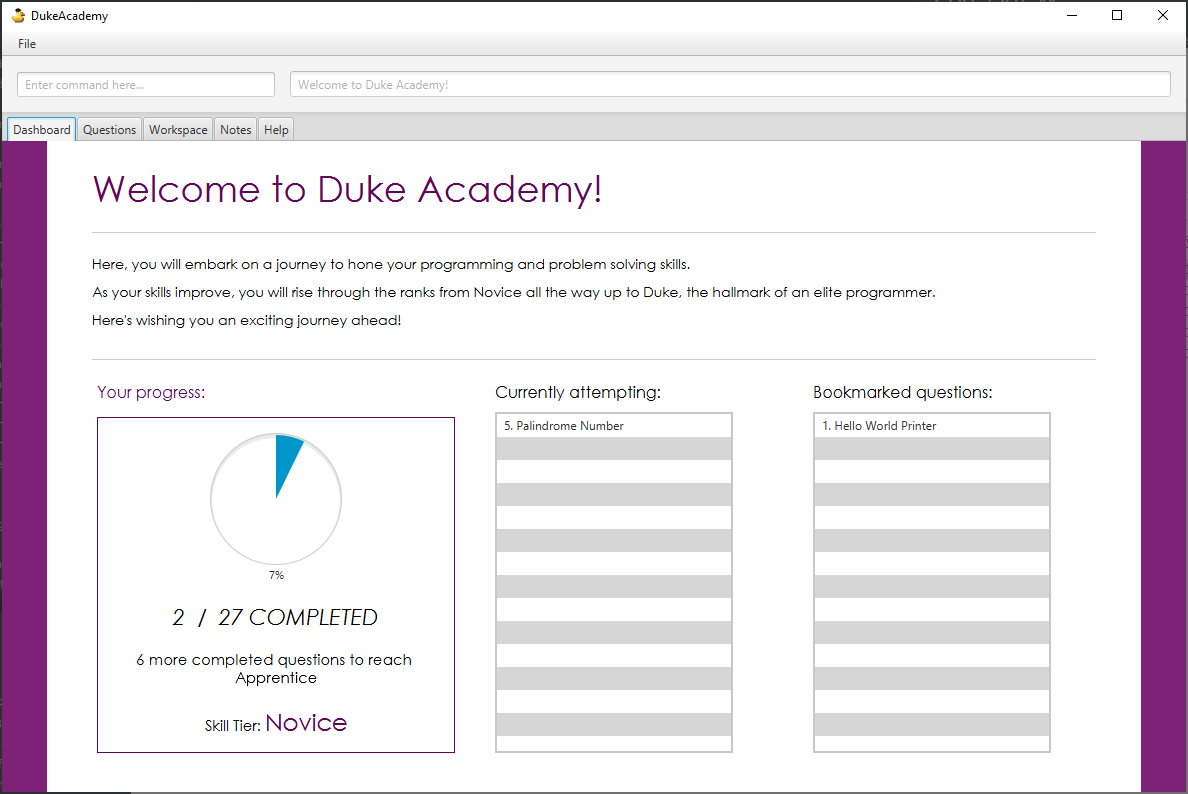
Here is a preview of Duke Academy:

Summary of contributions
-
Major enhancement: Implemented the Dashboard, as well as two relevant user commands that interacts with it, namely
bookmarkdeletebookmark.-
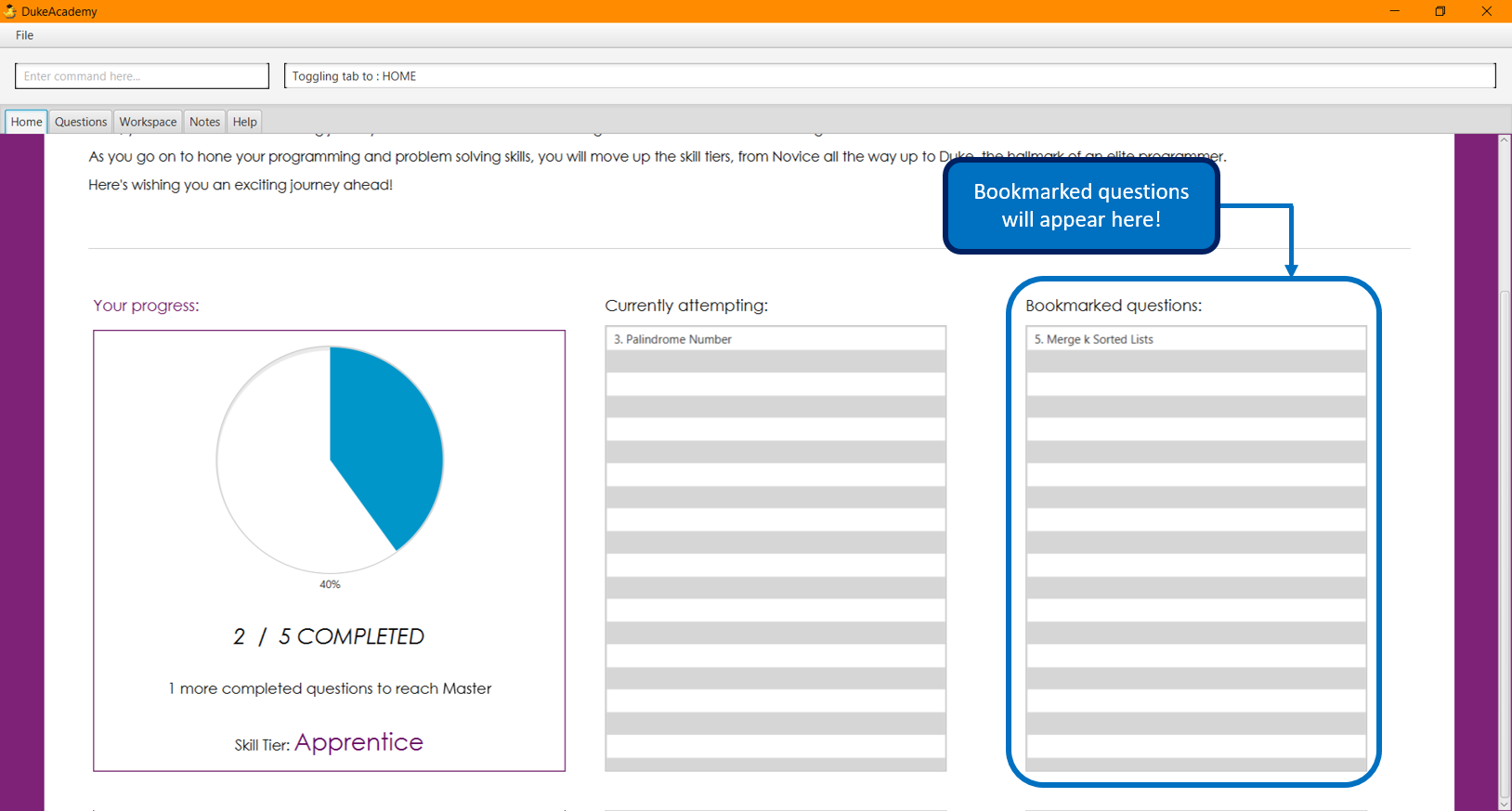
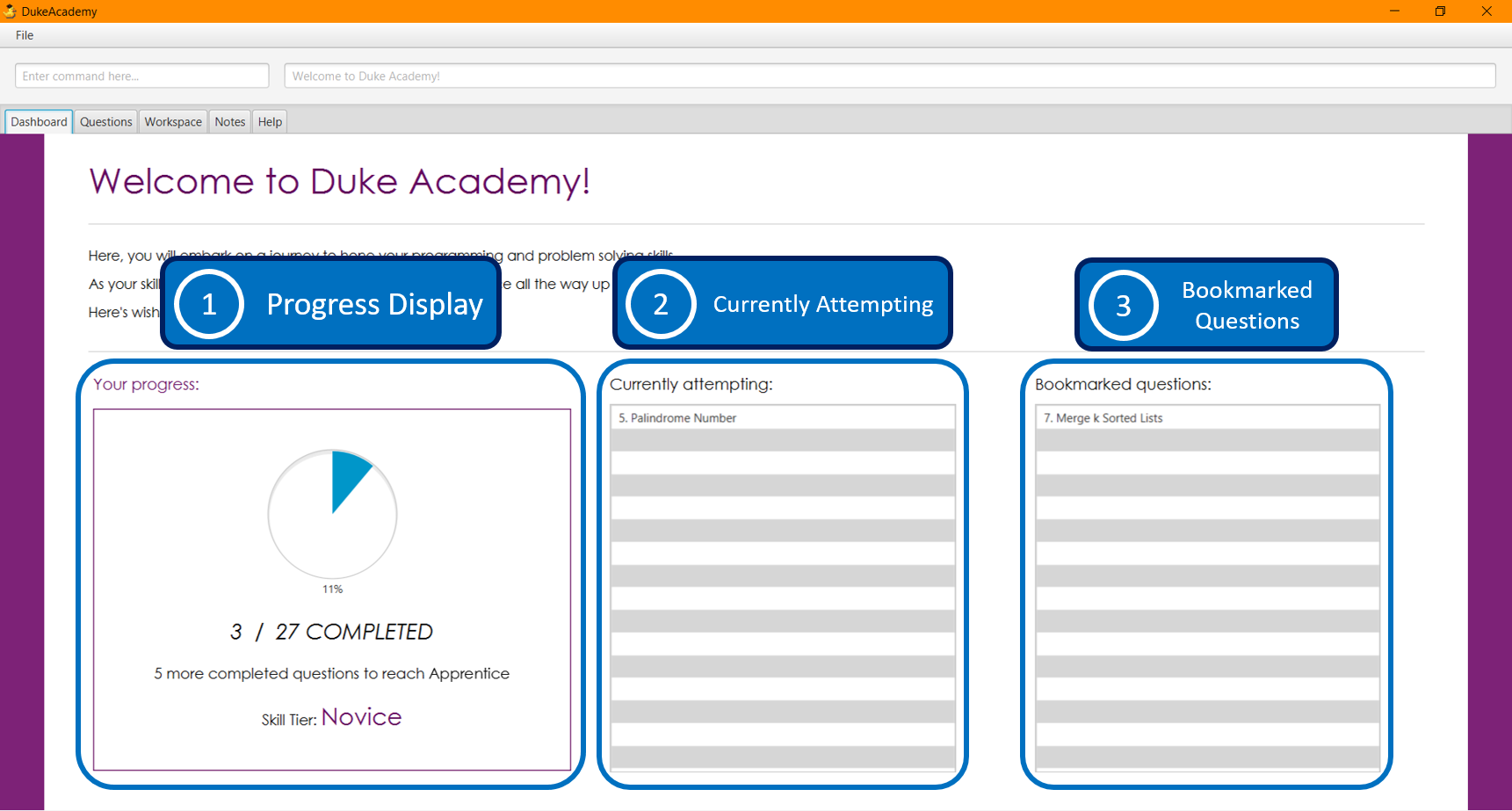
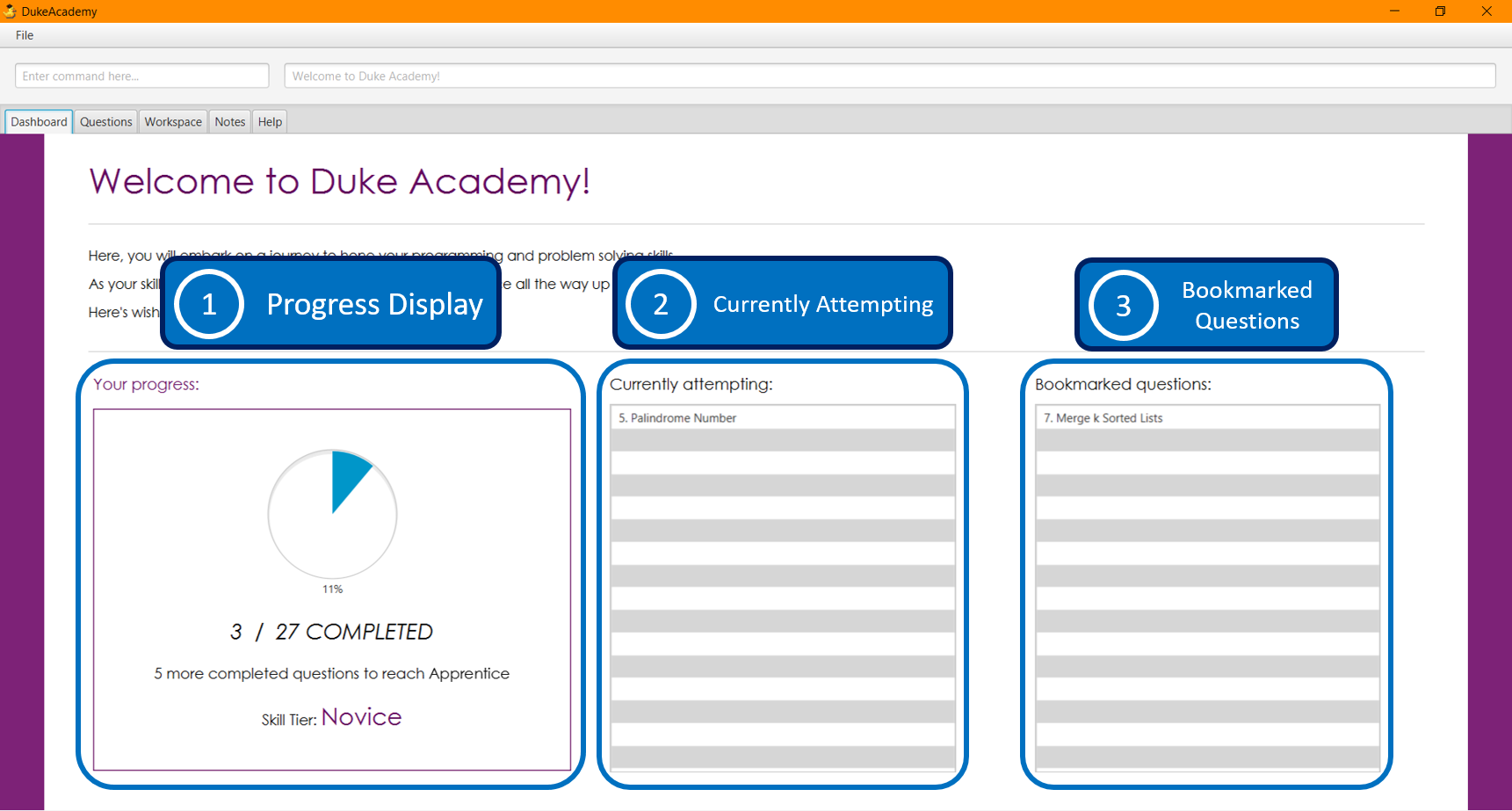
What it does: The Dashboard allows the user to keep track of his learning journey in Duke Academy, through three GUI components.
1) Gamified progress indicator, with both percentage of questions completed and a corresponding skill tier
2) The list of questions the user is still attempting
3) The list of questions specially bookmarked by the user
The
bookmarkcommand allows the user to add a question to the list of bookmarked questions, while thedeletebookmarkcommand allows the user to remove any question from that list. -
Justification: The Personal Dashboard improves user experience significantly. When it comes to programming practice, there are many cases where a student wants to note down a particular question for future reference. For example, a student might find a few questions particularly challenging for him, and he wants to note down these questions for future revision. The
bookmarkcommand would allow him to conveniently do that, without the traditional need for pen and paper or an external notepad application. This is because the list of bookmarked questions on the Personal Dashboard would update immediately upon the bookmark command. The student is also able to remove any of the questions from the bookmarked list using the deletebookmark command. Also, the inclusion of a gamified progress indicator can actually provide many students with an extra source of motivation and interest towards the arduous and challenging activity of programming. -
Highlights: The implementation of
bookmarkcommand anddeletebookmarkcommand required a deep understanding of the Question class, because Question objects were required to be either bookmarked or not bookmarked. Also, the Personal Dashboard was developed to be able to support other commands implemented by other developers in the team, namelyattemptandsubmit. Hence, it required strong understanding of the code written by other developers, and more importantly, effective communication with them to deliver a fully functional dashboard that can accurately support all 4 commands,bookmark,deletebookmark,attemptandsubmit.
-
-
Minor enhancement: Added a Program Evaluation Panel that allows the user to view how well his program performed against the pre-defined test cases tied to each question.
-
Code contributed: [Functional code] [Test code]
-
Other contributions:
-
Project management:
-
Managed releases
v1.2-v1.4(3 releases) on GitHub, in terms of creation, assignment and tracking of GitHub issues, and also deadline scheduling of the version release.
-
-
Enhancements to existing features:
-
Modified AB3’s
helpcommand to provide user with a quick overview of all commands used in Duke Academy, through the Help Tab (#175)
-
-
Documentation:
-
Tools:
-
Provided assistance with GUI development through expertise with Gluon Scene Builder
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Dashboard Tab
The Dashboard allows you to keep track of your learning journey and progress made in Duke Academy.

On the Dashboard you can:
-
See the percentage of questions you completed and your current skill tier.
Novice 0 - 29 %
Apprentice 30 - 49 %
Master 50 - 69 %
Grandmaster 70 - 89 %
Duke 90 - 100 % -
Keep track of the questions that you are currently attempting.
-
Keep track of the questions that you bookmarked. === Access Dashboard:
dashboard
Navigates to the Dashboard Tab.
The Dashboard allows the user to keep track of his learning journey and progress made in Duke Academy.
Format: dashboard

Removing bookmark: deletebookmark
Removes the bookmark from a specific question.
Format: deletebookmark [id]
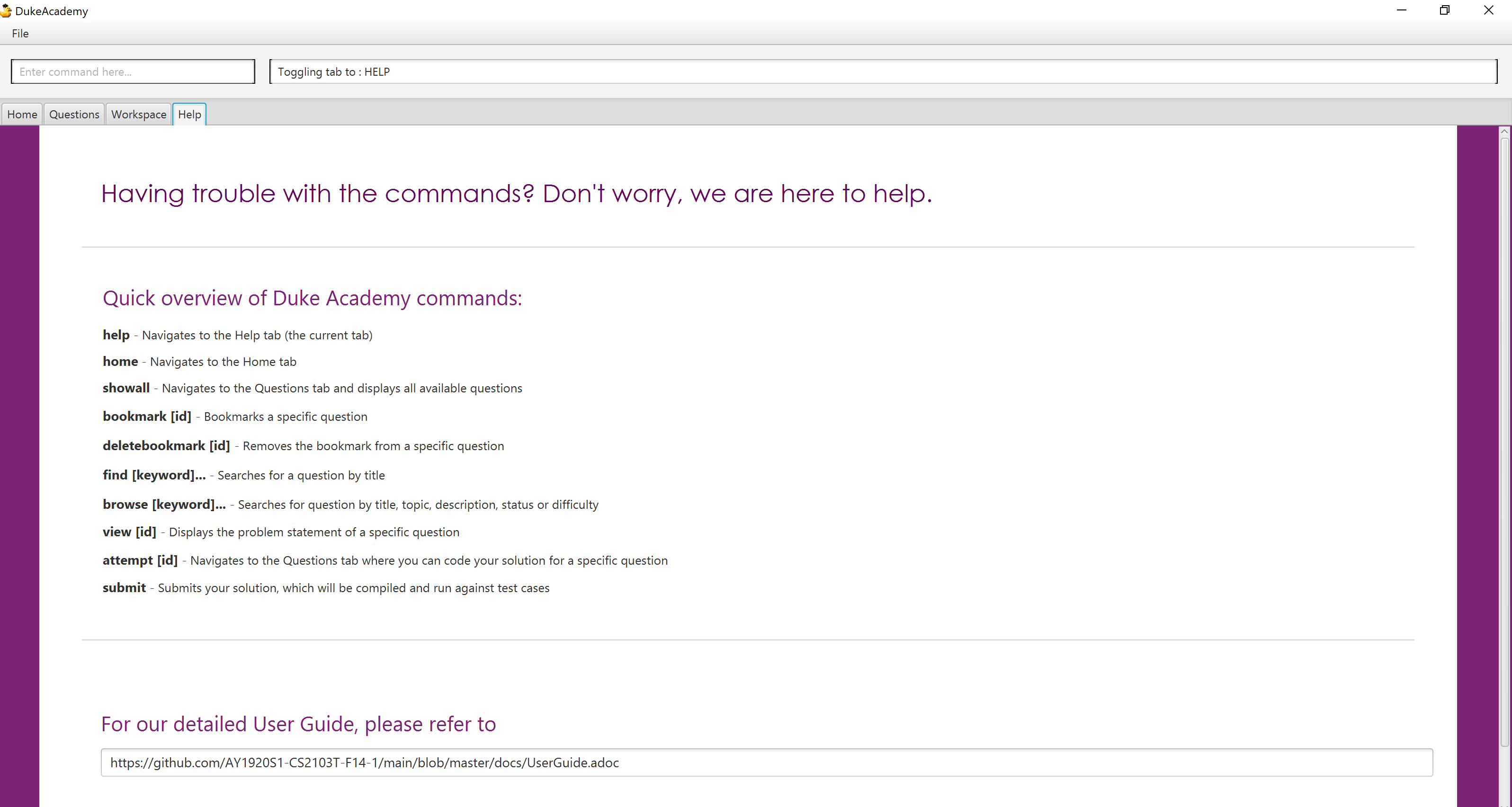
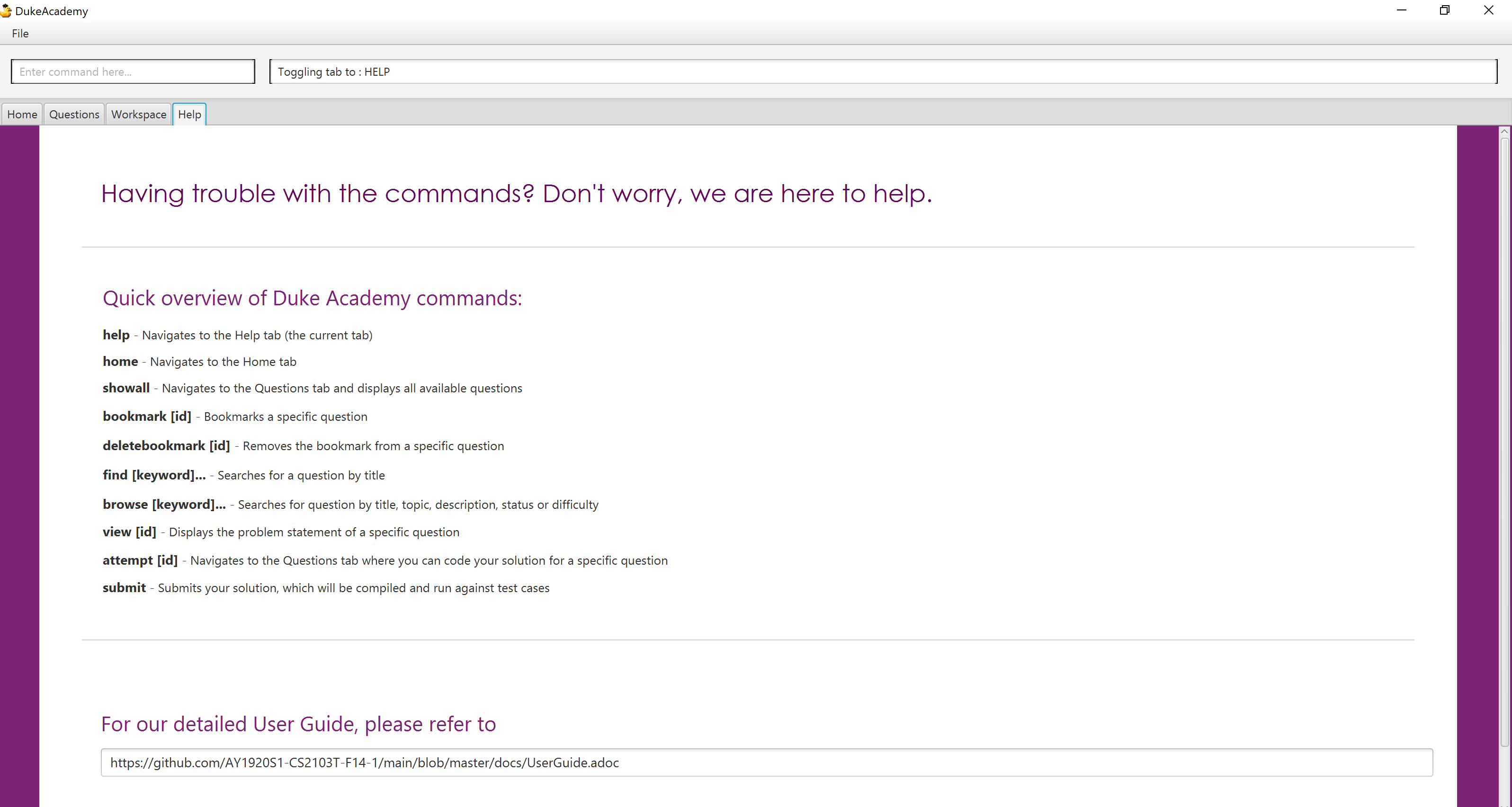
Help Tab
The help tab is where you can get a quick overview of commands used in Duke Academy, and the URL to the official User Guide.

Access Help Tab: help
Navigates to the Help Tab.
The Help tab contains a quick overview of commands used in Duke Academy, and also the URL to the official User Guide.
Format: help

Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
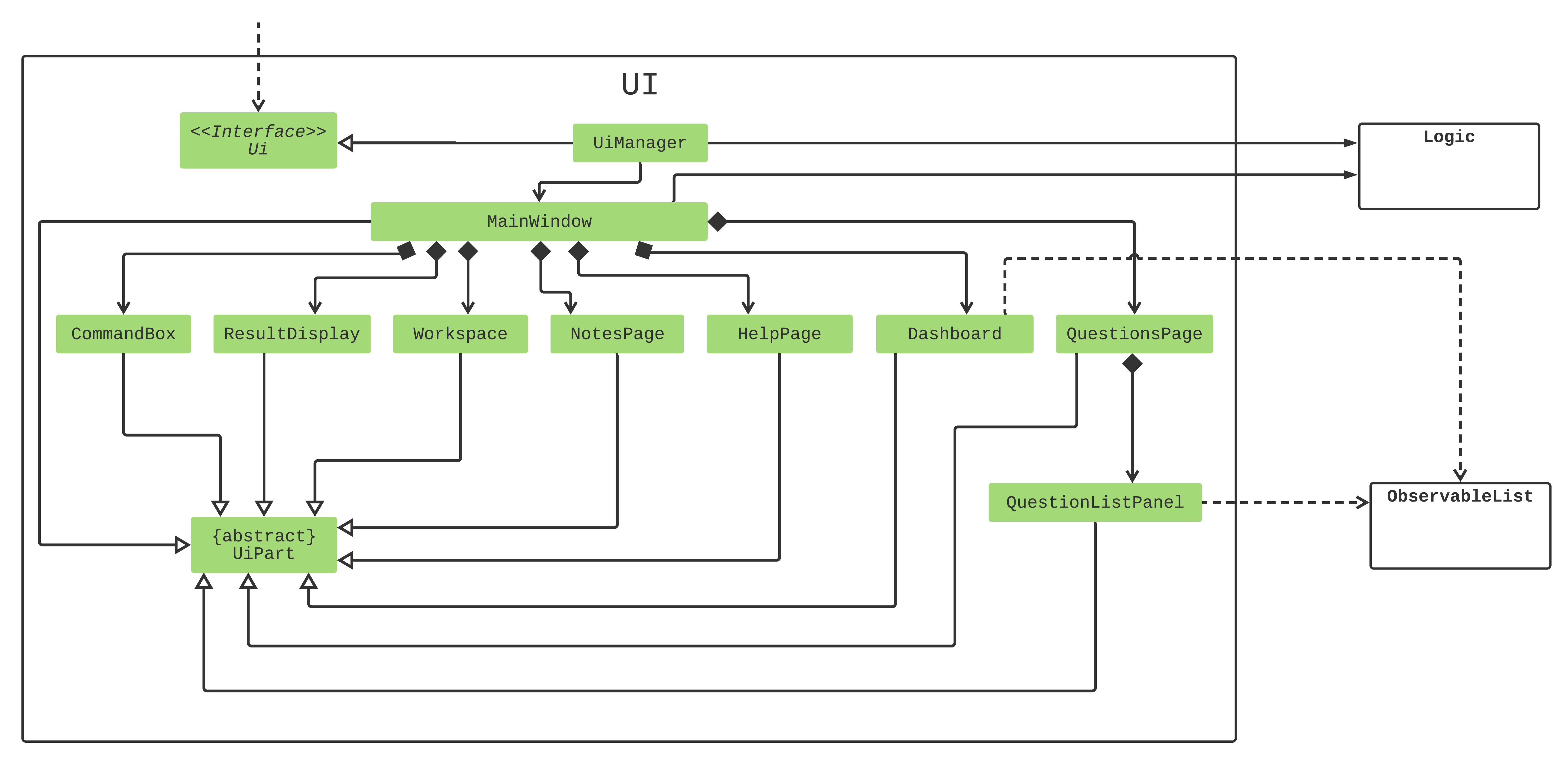
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of 7 parts e.g.CommandBox, ResultDisplay, Workspace, NotesPage, HelpPage, Dashboard and QuestionsPage. All these parts, including the MainWindow, inherit from the abstract UiPart class.
Some of the 7 UI parts are also made up of other UI parts. For example, listed on the UML diagram, QuestionsPage is made up of QuestionsListPanel.
The UI component uses the JavaFX UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes through the Observer pattern. The UI updates as the
ObservableListchanges.
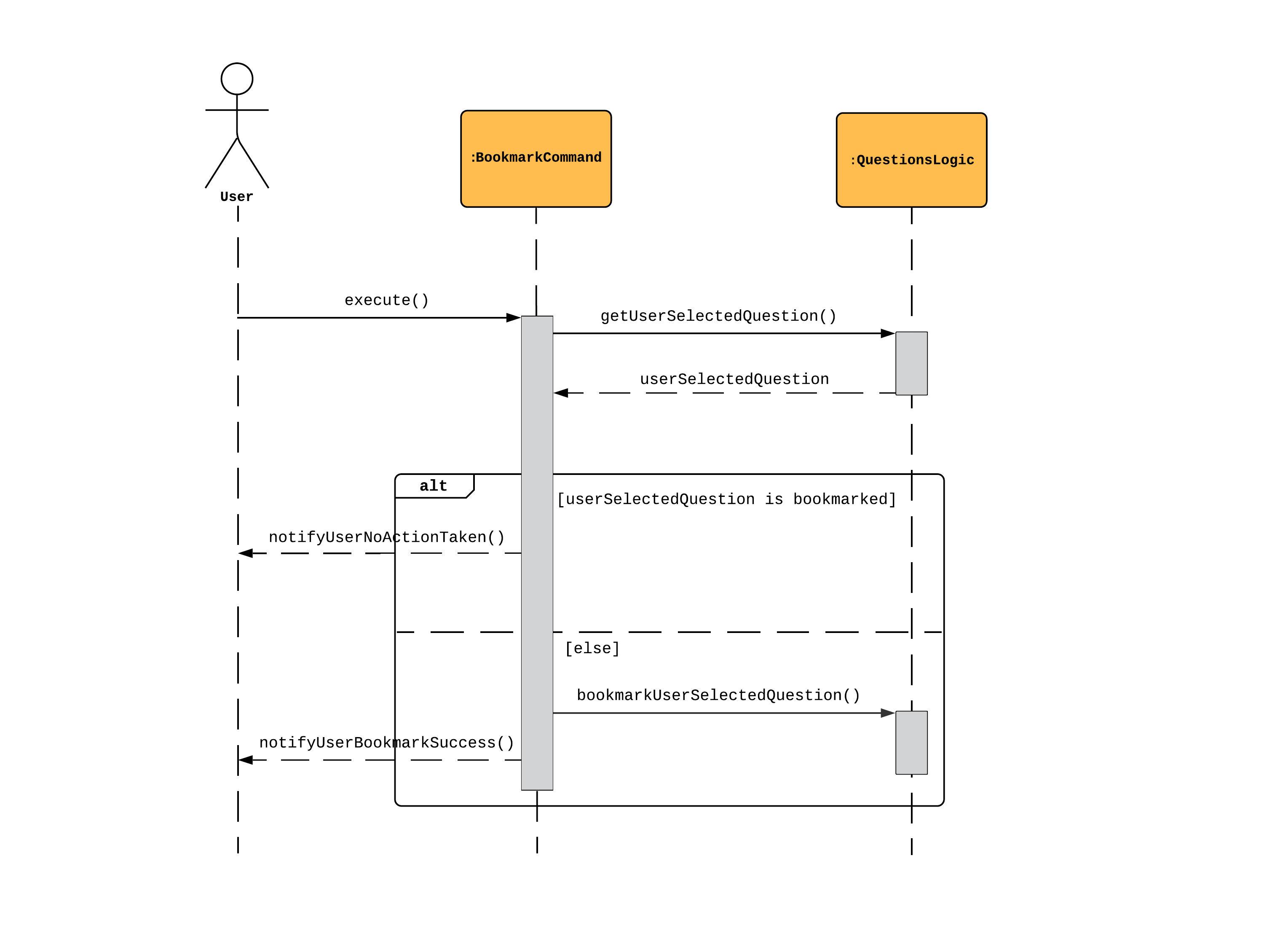
Bookmark Command

The sequence is as follows:
-
User calls execute() on a BookmarkCommand object.
-
The BookmarkCommand object calls getUserSelectedQuestion(), activating an instance of QuestionsLogic.
-
The QuestionsLogic object returns userSelectedQuestion, which is the question the user chose to bookmark.
-
If userSelectedQuestion is already bookmarked, the BookmarkCommand object calls notifyUserNoActionTaken() as a response to the user. Else, the BookmarkCommand object calls bookmarkUserSelectedQuestion(), and then calls notifyUserBookmarkSuccess() as a response to the user.
Design considerations
Aspect : How to bookmark a question
| Alternative 1 : Add an instance boolean attribute, isBookmarked, to the Question class | Alternative 2 : Create a global list of bookmarked questions, named bookmarkedQuestions |
|---|---|
Pro : Better Object Oriented Design |
Pro : Easy to implement |
Con : All unit tests pertaining to Question objects have to be modified |
Con : Repeated reference to the global list, coupling is higher |
Decision: Alternative 1
Alternative 1 was chosen because good software engineering practices were prioritised over ease of implementation. Firstly, Object Oriented Design from AB3 was maintained. Next, we prevented an increase in coupling, which would reduce the testability of the project.
Bookmarking a question / Removing bookmark for a question
-
Bookmark a question
-
Bookmark any question in the question library. For example, bookmark question 3 through
bookmark 3. -
Navigate to the Dashboard tab, either through clicking or typing
dashboard.
Expected: The question you chose to bookmark should be in the list of bookmarked questions.
-
-
Removing a bookmark
-
On the Dashboard, refer to the list of bookmarked questions and pick one question to remove the bookmark.
-
Remove the bookmark for that question. For example,
deletebookmark 3
Expected: The question is no longer in the list of bookmarked questions.
-